HtmlHost Example 4: Creating a htmlhost with Horizontal and Vertical Sizers
Description
This example demonstrates a horizontal & a vertical slider an htmlhost region. Htmlhost is an xdialog construct that allows you to wrap Html style text within an xdialog control. While you can also place html inside an xdialog wrapper, htmlhost gives you much further ability to interact with the Xdialog; allowing you to embed additional xdialog within the html style text within an xdialog wrapper. So for example, if you have an xdialog listbox that you wanted to put inside a <div>, htmlhost would allow you to do this. If you wanted to lay out an Xdialog the same way you would a table in Html, htmlhost will allow you to do this as well. In using htmlhost the HTML styling runs in background and the controls pop up in the foreground.
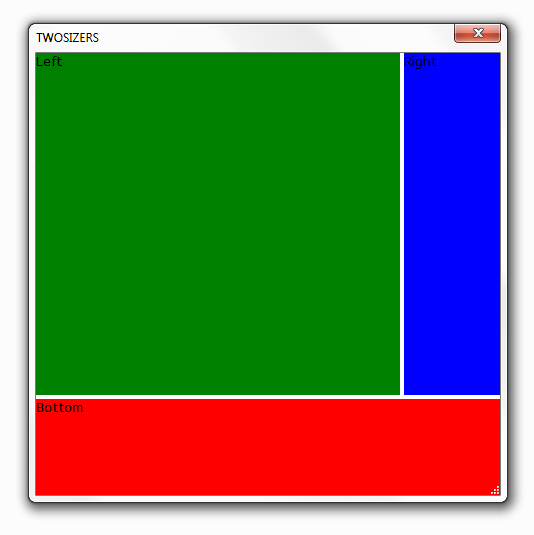
To run the following htmlhost example in Alpha Anywhere, first go to the code editor. You can find this by going to the desktop Control Panel, clicking View and then choosing Code Editor from the dropdown. Copy and Paste the following htmlhost example into the code editor and hit the Run button (the lightning bolt icon) in the top right hand corner of the screen. You should get the same result as the TWOSIZERS dialog box shown at the bottom of the screen.
dim html as c = <<%html%
<html>
<head>
<style>
<!--
.vsizer {
background-color:ThreeDHighlight;
behavior:clickable;
cursor:n-resize;
height:4px;
}
.hsizer {
background-color:ThreeDHighlight;
behavior:clickable;
cursor:w-resize;
width:4px;
height:100%%;
}
-->
</style>
</head>
<body id="body">
<div style="height:100%%;flow:horizontal;">
<div id="top" style="width:100%%;min-height:1in;height:100%%;background-color:green;" >Left</div>
<div class="hsizer" a5:target="hsizer" id="hsizer"
a5:target_elem="right" a5:target_adjust="-" ></div>
<div id="right" style="width:1in;height:100%%;background-color:blue; " >Right</div>
</div>
<div class="vsizer" style="width:100%;" a5:target="vsizer" id="fobar"
a5:target_elem="bottom" a5:target_adjust="-" ></div>
<div id="bottom" style="width:100%;height:1in;background-color:red;">Bottom</div>
</body>
</html>
%html%
ui_dlg_box("TWOSIZERS",<<%dlg%
{size=width=5in;height=5in}
{stretch=width,height}
{htmlhost=html};
%dlg%)